テーマ(Themes)
TextMateは文字列、コメント、キーワードなどのドキュメントの要素へ名前を割り当てるためにランゲージグラマーを使います。あなたがHTML要素を選択するためにCSSセレクタを使うのと同じようにスコープセレクタを使い、個々の要素を指定することによって可能になります。
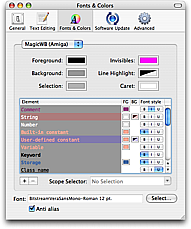
TextMateでのドキュメントのスタイリングはHTMLドキュメントとためにスタイルシートを作るのに似ています。このプロセスは、(スタイルシートに似た)テーマを選択したり、あるテーマを編集したり、新しいテーマを作ることができるのは、Preferences → Fonts & Colorsにおいてです。

テーマの変更はグローバルに行われます。つまり、現在のところファイルやファイルタイプごとに個別のテーマを選択することはできません。
テーマは6つのスタンダードのプロパティがあります。こは、バックグラウンド、フォアグラウンド、キャレット、選択、不可視物、ラインの高さのカラーです。それに加えて、テーマは”テーマアイテム”のリストから構成されます。これらのアイテムはおのおの、どのエレメントがどのアイテムに適用されるかを選択するスコープセレクタ、そしてそれから任意にフォアグラウンドとバックグラウンドカラーと(太字、イタリック、下線)のフォントスタイルを持っています。
![]()
もし、テーマアイテムがフォアグラウンドカラーもバックグラウンドカラーも持っていない場合、FGもしくはBGのコラムをクリックして加えることができます。代わりにもし、削除したい場合、FGもしくはBGの色をマウスポインタが消えることを示すまでドラッグしてマウスを放せば色を削除できます。
スコープセレクタが複雑になりうることを忘れないでください。例えば、HTMLの中のRubyブロックに個別の色を設定するためにtext.html source.rubyのバックグラウンドに設定したり、埋め込みコードではない文字列の一部のみをスタイリングするためにstring - string sourceを使うこともできます。

共有
TextMateのwikiにはユーザーが自分のテーマを共有することが促される カスタムテーマ のためのページがあります。